WebTop100: Jak na funkční mobilní web
- Jak dosáhnout lepšího výkonu?
- Jak lépe zacílit zákazníky?
- Jak zvýšit konverzi?
- Jak využít levnější ceny reklamy?

Ano, neuslyšíte to poprvé. Stejně to musíme zopakovat: Mobilní web je čím dál tím důležitější. Na konferenci WebTop100 pořádané TUESDAY BUSINESS NETWORK se dostal mnohem dál než za podobná prohlášení Jan Sládek ze společnosti ManGoweb s prezentací Web, co vydělává na všech zařízeních.
Jan Sládek
Na pomalé se nečeká
Přestaňte na chvíli řešit podobu lišty menu nebo různých tlačítek na stránce. Velmi často přehlížená je rychlost webu. I tou si ale můžete pořádně snížit konverzní poměr. Dle studie Kissmetrics vás 1 vteřina zpomalení při načítání internetové stránky může stát 7 % konverzního poměru. 25 % lidí přejde chuť na prohlédnutí konkrétní internetové adresy, když se jim stránky nenačtou do 4 vteřin.

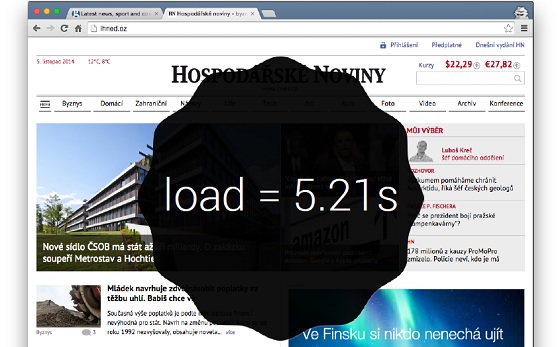
Toto se samozřejmě liší dle zařízení a kontextu. "Lidé neustále koukají v metru do telefonů, ač tam internet nejde nebo funguje pouze pomalý EDGE," připomněl Jan Sládek. Na desktopu tak bude trpělivost lidí pochopitelně nižší než v popsaném případě. Když se vaše stránky nenačtou na mobilu do deseti vteřin, podívají se na ně pravděpodobně jen mistři zenu. Jan Sládek uvedl i svá měření načtení stránek na mobilním telefonu u některých zpravodajských webů:
- Guardian na mobilu - načtení za 1,75 s
- Hospodářské noviny - načtení za více než 5 s

Vezměte si do ruky telefon a zkuste si oba zážitky porovnat. Theguardian.com ukazuje, jak se může responzivní web načítat velmi rychle. Používá totiž tzv. „lazy loading“, kdy nejprve načte texty a základní styly, teprve poté načítá obrázky a skripty.
Responzivní web je nová mantra
Nyní trochu statistik. Na českém internetu tvoří přístup z mobilních zařízení 12 % celkové návštěvnosti, u zpravodajských webů pak jde až o jednu pětinu. Důležité je ale chápat, jak uživatelé na internetu fungují. Čím dál více totiž přecházejí z jednoho zařízení na druhé. Jan Mládek upozornil na americkou studii, dle které 60 % lidí používá 2 a více zařízení za den. Většina z nich začne nějakou činnost na desktopu a dokončí ji na mobilu (59 %), 34 % pak postupuje i obráceně (tedy z mobilu na desktop).

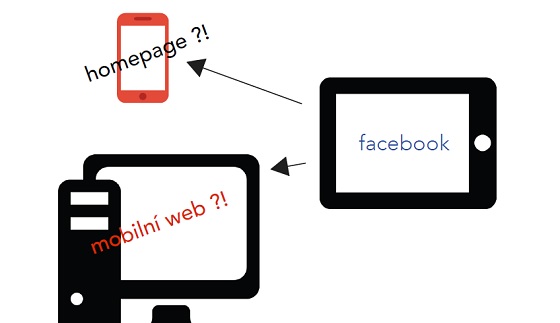
S tímto trendem je pochopitelně nejvíce v souladu responzivní web, který uživatelský zážitek pokaždé přizpůsobí konkrétnímu zařízení. Dedikované mobilní weby mohou být jednoduché a funkční, ale nesou s sebou svá rizika. Obligátní "m." před URL pochopitelně znamená jinou adresu. Sdílecí tlačítka pro sociální média jsou tak jiná pro mobil a desktop. Když uživatelé sdílí mobilní verzi obsahu, lidé na desktopu pak otevírají variantu, která je z jejich pohledu chudá a nevyhovující. Komunikace na obousměrné cestě web - desktop ale může váznout i závažnějším způsobem. "Zásadní problém separátních mobilních webů na WebTop100 bylo přesměrování mezi mobilní a desktop verzí. Příliš často se stávalo, že jdu z odkazu na desktop web z mobilu a web mne přesměruje na homepage." upozornil Jan Sládek.
Dedikovaný mobilní web ano, ale v opodstatněných případech
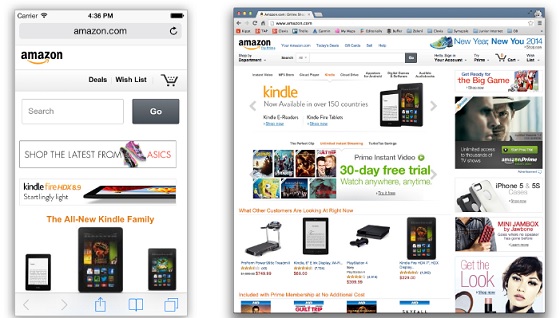
Má tedy dedikovaný mobilní web smysl? Ano, ale jen v opodstatněných případech. Například Amazon se vám toho snaží na desktopu prodat co nejvíce. Je zde králem up-sellu, když velmi úspěšně nabízí doplňkové zboží. To je spojené i s tím, že dokáže s poměrně velkou přesností identifikovat opakovaného návštěvníka ještě předtím, než se registruje.
Na svém mobilním webu ale volí jinou taktiku. Je si vědom, že zde jsou jeho schopnosti identifikace uživatele omezenější. Bere ale také v potaz jiné mentální nastavení lidí nakupujících na mobilu. Jaký je jeho cíl? Umožnit uživateli, aby vyřídil nákup do 30 vteřin. Ve snaze splnit tento úkol jsou upozaděné i snahy o prodání dalšího zboží. „Easy come, easy go" je upřednostněno před: „Buy. Look at this. Buy some more!" 
Mobilní web má také význam u nabídky služeb, které jsou za pochodu využívány utilitárně. Například stránky spojené s pojištěním automobilů by ve své mobilní verzi měly být zaměřeny na co nejjednodušší nahlášení pojistné události doslova na kraji silnice vedle rozbitého auta. Užší rozměr mobilního využívání se týká třeba i dopravců. Autor tohoto článku doporučuje porovnání mobilního webu Student Agency a Českých drah. První příklad je ukázkou, jak to udělat skvěle, ČD pak slouží jako odstrašující příklad UX pekla.
A nejčastější chybou při vývoji webu se stává...
Při vývoji webu se děje často mnoho systémových chyb, které přispívají ke špatnému celkovému výsledku. Samotné je to téma na několik článků, Jan Sládek se proto zaměřil na ty základní u tvorby webů responzivních a mobilních.
Omámení homepage
I u responzivních webových obojživelníků funguje omámení homepage. Všichni se soustředí na to, aby byla doladěná do největšího detailu především domovská stránka, a to hlavně na desktopu, kde ji uvidí nejpravděpodobněji klient. Samotnou responzivnost pak „dobouchá" nějak externí kodér. Přitom síla responzivního webu spočívá právě v jeho schopnosti naplňovat adjektivum definující jeho povahu. Když se nedokáže přizpůsobovat jednotlivým zařízením, není zkrátka dostatečně responzivní.
Navíc většina uživatelů nechodí na web z homepage, ale z jiných zdrojů - další stránky proto nesmí být odfláklé. Pokud na nich jde navíc o konverzi, jedná se o ty nejdůležitější součásti webu.
Jednoduchost má své meze
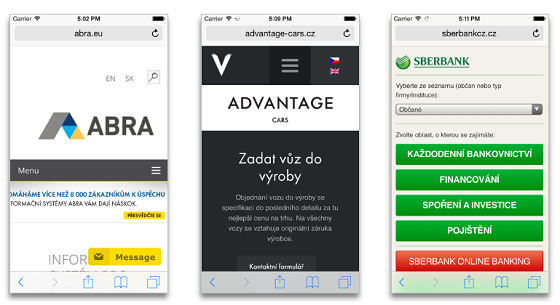
Obzvláště pokud je mobilní verze odlišná od té desktopové, dochází často k tomu, že jsou takové stránky příliš jednoduché. Na mobilních zařízeních pak potkáváte weby, které jsou možná funkční, ale jen v případě, kdy víte, co tam dělat. Obvykle chybí vysvětlení, proč byste něco měli dělat a jak. V něčem to je až do očí rvoucí paradox oproti důrazu kladenému na homepage u webové verze, která musí být přece vždy ta nejhezčí. Na mobilu to ale často vypadá takto.

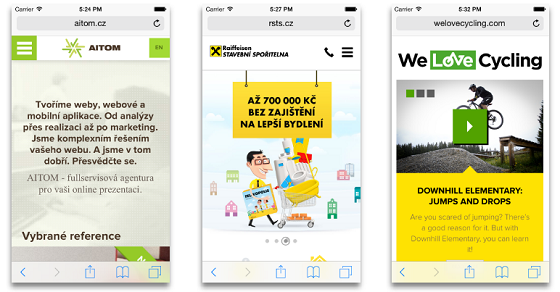
Přitom existuje i alternativa, kdy i mobilní návštěvník může být mít první dojem. Dle Jana Sládka vůbec nevadí dát na homepage imidžovou fotografii jako v případě Raifeissen Stavební spořitelny či WeLoveCycling.com níže. Na mobilech jsou totiž lidé zvyklí scrollovat, nemusí vidět absolutně vše na obrazovce, kterou poprvé spatří.

Nejdůležitější je chápat kontext
Prezentaci Jana Sládka skvěle doplňovala ta od marketingového ředitele ČSOB, Petra Kleinera. Ten zdůrazňoval především to, že je důležité znát to, jak lidé skutečně telefon používají i kontext, v němž tak činí. Někdy to přitom nemusí být zdánlivě vůbec logické. „Pozoruji třeba v restauracích mladé páry při večeřích. Často si každý hladí svého mobilu a baví se spíš se svými displeji než mezi sebou navzájem. Je to hezké nebo logické? Není, ale taková je realita a té se musíme přizpůsobit," uvedl Kleiner.
Petr Kleiner
Lidé také upřednostňují věci, které byste možná nečekali. Víte, co je nejpoužívanější funkcí chytrého telefonu? Je to budík, na druhé pozici je pro změnu fotoaparát, třetí nejčastější činností je pak prohlížení předpovědi počasí.
Jaké je nejčastější použití chytrého telefonu? Využívání budíku. #WebTop100
— Marketing Journal (@MjournalCZ) November 6, 2014
Možná ze všeho nejdůležitější je kontext. To, v jakém okamžiku používají lidé mobilní zařízení, a co z toho pro ně vyplývá. V ČSOB mají například webové mobilní stránky spojené s pojištěním. Přitom si uvědomili, že pracují s rizikem a nějakou stresovou situací. Lidé si dívají na mobilní stránky v terénu, často, když mají problém, jenž potřebují rychle řešit. Vytvořili si proto 3. persony:
1. má problém - potřebuje rychle najít řešení
2. něco hledá
3. má problém - už ví, jak ho na stránce řešit
Mobil umí volat, proto mají na stránkách jednoduché tlačítko, kterým se telefonát spustí. Když si někdo vybírá cestovní pojištění, vědí, že tak na mobilech dělají na poslední chvíli. V nastavování začátku pojištění pak vidí i nabídku „dnes / zítra / pozítří".
80 % lidí používá mobilní zařízení skutečně na pochodu. Je velký rozdíl v tom, jestli se tak děje v metru, v čekárně u lékaře nebo při kondičním běhaní. Jde o detaily. Když se například někdo dívá na váš web na mobilním zařízení venku na světle, musíte myslet na to, abyste měli dobrý kontrast a čitelnost.
Zároveň je důležité o věcech přemýšlet na základě dat. Kolik máte vracejících se návštěvníků? Když uživatelé nepotřebují vaši službu často a pravidelně se nevrací, stahovat aplikaci si prostě nebudou. Na druhou stranu k aplikaci můžete přimět lidi i nepohodlností. Například Financial Times nenabízí na webu nijak ohromnou mobilní zkušenost - klidně by se dala charakterizovat slovy „špatně se to čte", ale vyskakujícím upozorněním směřuje své čtenáře ke stáhnutí aplikace, jenž už nabízí mnohem lepší komfort. U stránky, která nemá takový kredit a nenabízí natolik kvalitní informace, tento přístup ale nemusí vůbec fungovat.
Jaké jsou tedy závěry? Mějte rychlý a ideálně responzivní web, který se přizpůsobuje očekávání uživatelů a zároveň je adekvátní pro kontext, v němž je využíván.
Zdroje fotografií: Prezentace Jana Sládka, Internet Info