Jaké budou trendy web designu v roce 2019
Tajemstvím úspěchu webových stránek je vedle hodnotného obsahu také to, zda následují současné trendy v oblasti web designu. Každý rok se odehraje mnoho změn z hlediska popularity vizuálů, aktualizace algoritmů a osvědčených postupů. Hlavní trendy v designu webů v roce 2019 popsal pro Marketing Journal Lukáš Beňa.
Webová stránka, která dnes vypadá uhlazeně a moderně, může už za pár měsíců vypadat zastarale a těžkopádně. Proto když jdete navrhovat vlastní web, je důležité znát rozdíl mezi trendy a dočasnými výstřelky ve vašem odvětví. Chcete přece zajistit, aby váš design vypadal skvěle několik let a ne, aby připomínal nástěnku z roku 1996.
Rok 2019 bude o user experience: trendy ve web designu budou jednoznačně upřednostňovat rychlost a mobilní vzhled, jednoduchý poutavý design s nesymetrickým rozvržením, poutavé video pozadí a mnoho dalších vychytávek.
Flat design
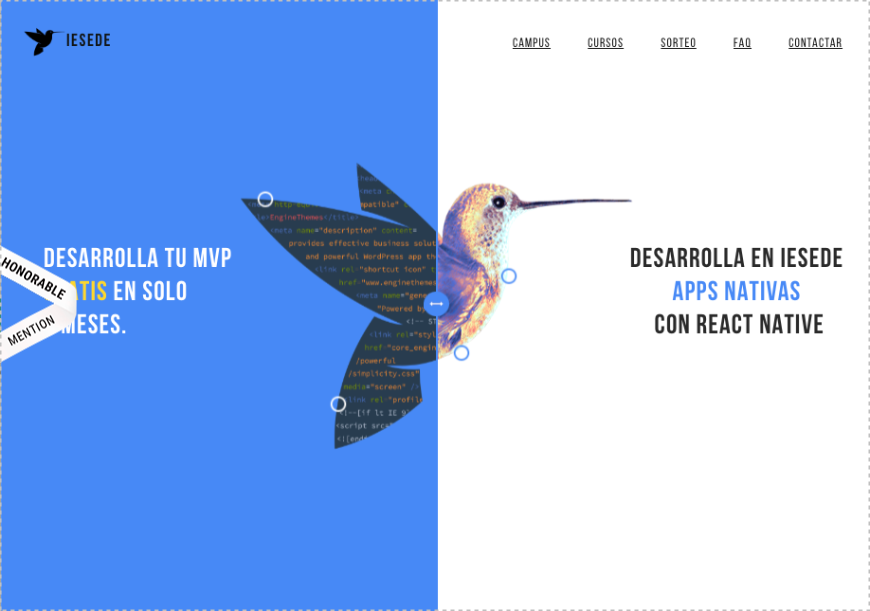
Design se v roce 2018 držel v duchu minimalismu, ostrých hran a čistých linií. Ani rok 2019 nebude jiný, tento trend bude jistě pokračovat. Hlavním cílem flat designu bylo zlepšit výkon stránek na mobilních zařízeních. Tento cíl splnil svá očekávání a odstranil mnoho zbytečného nepořádku z webových stránek a zároveň pomohl zvýšit jejich rychlost. Jedním z klíčových prvků flat designu je využití negativního prostoru.

Zdroj: iesede.com
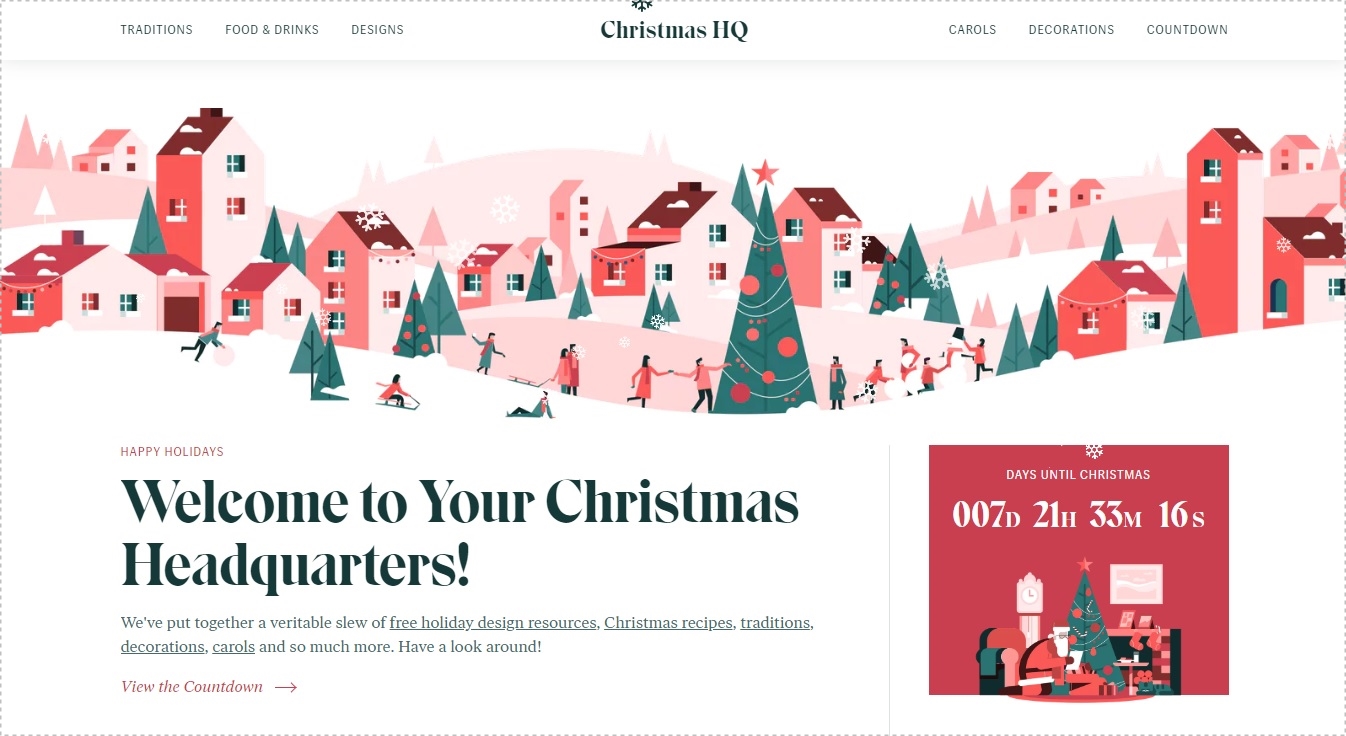
Občas měli designéři potřebu každou plochu stránky zaplnit nějakým obsahem, což se nakonec ukázalo jako kontraproduktivní. V roce 2019 se držte hesla: prázdný prostor je dobrý prostor. Neradíme, aby vašim stránkám chyběl obsah či důležité informace. Udržujte však přehlednost stránky a zbytečně ji nepřeplňte nepotřebným a neorganizovaným obsahem.

Zdroj: christmashq.com
Chatboti
Chatboti dnes nejsou žádnou novinkou. Jsou používány již přes 20 let. Jak se však technologická doba vyvíjí, vyvinuly se i tyto chatboti. S prvními chatboty jste se už určitě na některých stránkách setkali. Firmy v roce 2019 pravděpodobně začnou ve větším měřítku využívat pokročilé chatboty přizpůsobené obsahu konkrétních stránek. Tyto umožní zákazníkům klást otázky a dostat rychlé odpovědi v reálném čase. Také odstraňují potřebu najmout zaměstnance, který se bude starat o zákaznickou podporu.
Funkce automatické odpovědi pomáhá nejen vašim zákazníkům, ale shromažďuje i vzácné údaje a dotazy vašich návštěvníků. Když konverzace probíhá, chatbot pro vás shromažďuje informace, abyste mohli analyzovat poptávky a na základě nich optimalizovat své portfolio či UX své webové stránky.
Video v hlavičce
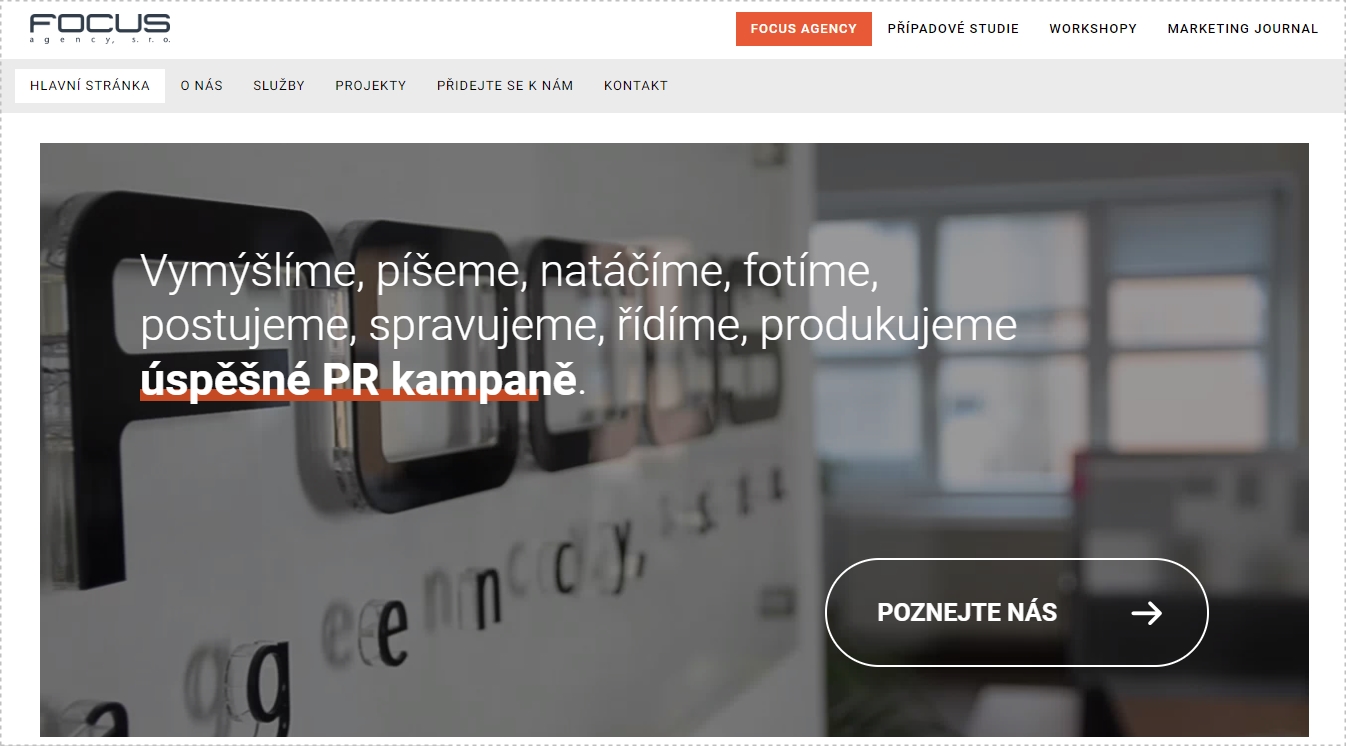
Není žádným překvapením, že video hlavičky a video pozadí se stávají populárními. Při správné kombinaci barev a kontrastů získáte kromě interaktivního prvku, který přiláká pozornost, i snadno odkomunikovaná sdělení. Tomuto směru napomáhá i YouTube, který nám díky embedování videí pomáhá šetřit místo na vlastních serverech a také s autorskými právy videí (alespoň dokud je embedování videí v EU povolené).
Tento trend má však i menší nevýhodu, a to že může zpomalit načítání stránky a zvýšit spotřebu dat, pokud si video přehrajete na telefonu. Existují však možnosti, jak to obejít.
Video na homepage má například vydavatel Marketing Journalu, Focus Agency.

Další posun v rychlosti webu a podpoře mobilních zařízení
Rychlost webu by měla být jednou z vašich priorit pro rok 2019 (stejně jako v předchozích letech), pokud chcete poskytnout svým návštěvníkům co nejlepší uživatelský zážitek. Společnosti Akamai a Gomez.com ve svých studiích uvádějí, že až 50 % uživatelů internetu očekává načtení stránky do dvou sekund. Pokud se tento čas překračuje, tak se zvyšuje i procento návštěvníků, kteří z vašeho webu odejdou.
Na jedné straně by stránka měla působit přitažlivě, ale pokud je zatížena neoptimalizovaným obrázky či videem, i pěkná stránka vás může připravit o návštěvníky. Dalším důležitým faktem je, že Google po své aktualizaci algoritmu v červenci 2018 začal ve výsledcích vyhledávání upřednostňovat stránky, které se načítají rychleji.
Širší uplatnění CSS3 animací
Animace jednoznačně zasáhly webový trh již před řádou let. Nejčastěji se na webech používají, aby zlepšily a zatraktivnily uživatelskou zkušenost. Mezi takové animace patří například video pozadí, motion grafika, různé efekty skrolování či mikrointerakce.
CSS3 animace jsou skvělým pomocníkem k přilákání pozornosti návštěvníka. SVG grafika stanovila nové standardy pro animace na webových stránkách. Při těchto animacích se neztrácí kvalita ani při změně rozměrů a velikosti, což určitě vaši návštěvníci ocení.
Ukázkou může být například francouzský web vinařství Fournier Père et Fils, kde na homepage krásně poletují nad vinohradem ptáci.
Hamburger menu
Hamburger menu dnes již není úplnou novinkou, ale jeho rostoucí obliba je zřejmá. Jedná se o jednoduché menu znázorněné třemi vodorovnými čarami a s podobnými vlastnostmi jako ostatní běžně používaná tlačítka. Různé stránky mohou používat různá hamburgerová menu, aby vhodně doplňovala celkový design webové stránky.

Zdroj: mobilrise.com
Nejčastěji je najdete v horních rozích stránek pro snadnou orientaci. Stále je však mnoho návštěvníků, kteří nevědí, co toto „tlačítko" znamená. Jednoduchým řešením je přidat slovo „Menu" k ikonce této speciální nabídky. Jak ukazuje příklad níže, někdy postačí i slovo „MENU" samotné.

Shrnutí
Rok 2019 může někomu připadat jako rok protikladů v designu webových stránek. Na jedné straně animace, video pozadí a na druhé flat design či rychlost načítání stránky. Důležité bude zvolit správný kompromis a vybrat si trendy, které se nejvíce hodí pro vaše odvětví a cílovou skupinu zákazníků. Jak se mění trendy, tak se mění i jednotlivá odvětví. Využijte tyto trendy a zůstaňte pro své zákazníky atraktivní i během příštího roku.